Graphis Annual
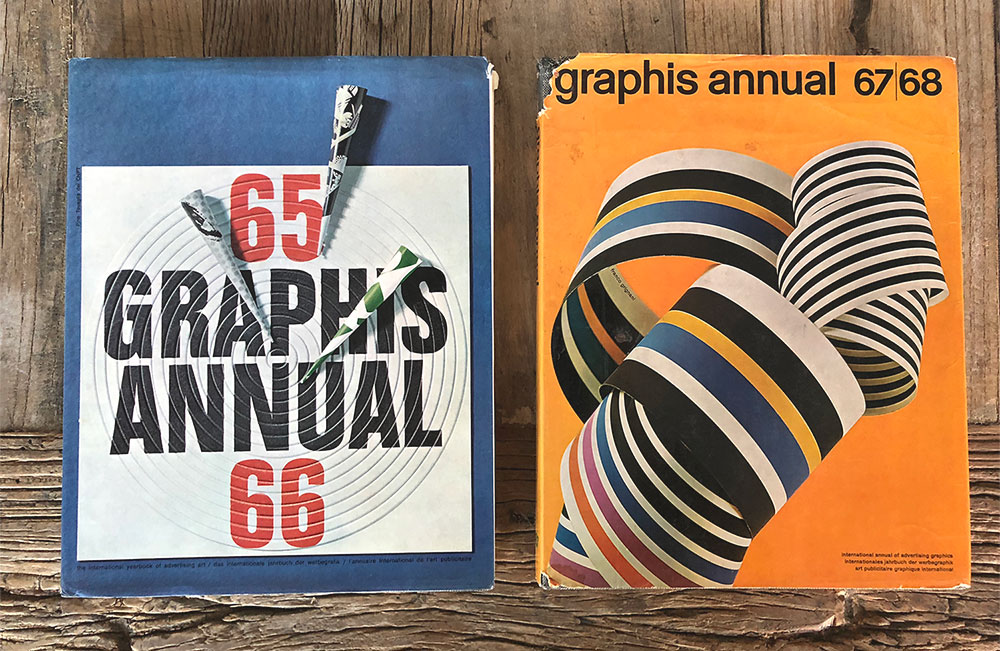
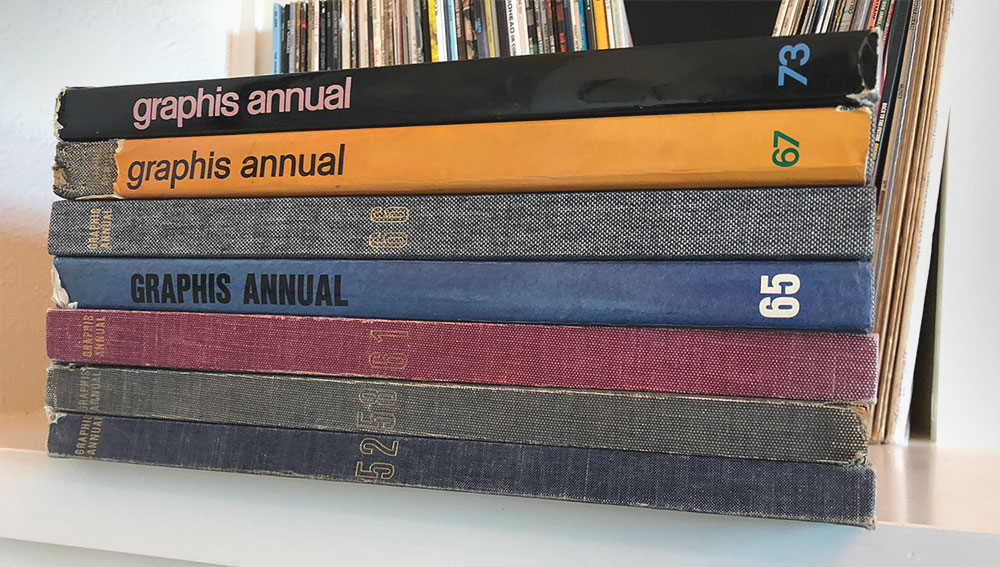
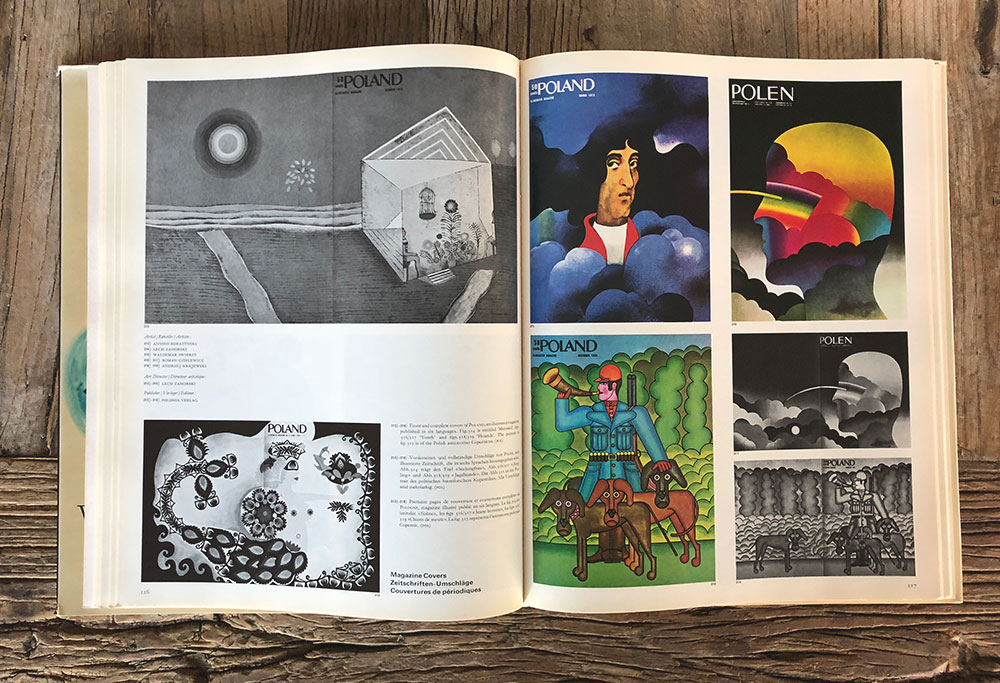
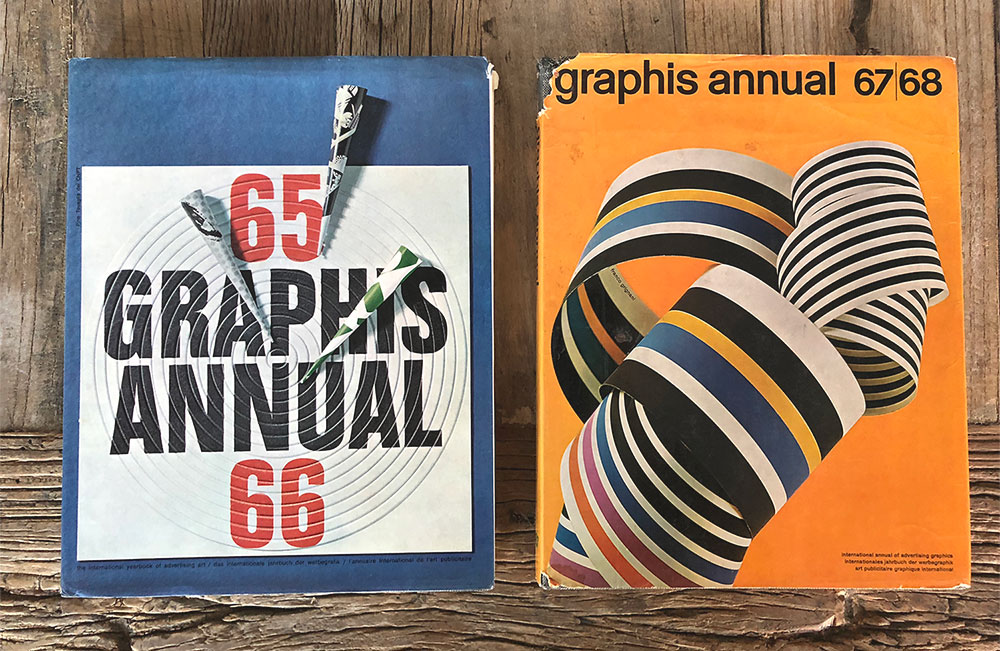
From time to time I get on kicks where I buy old design, type, etc. books on eBay. A recent haul included this collection of Graphis Annuals from the 1950s & 1960s. 😍








From time to time I get on kicks where I buy old design, type, etc. books on eBay. A recent haul included this collection of Graphis Annuals from the 1950s & 1960s. 😍








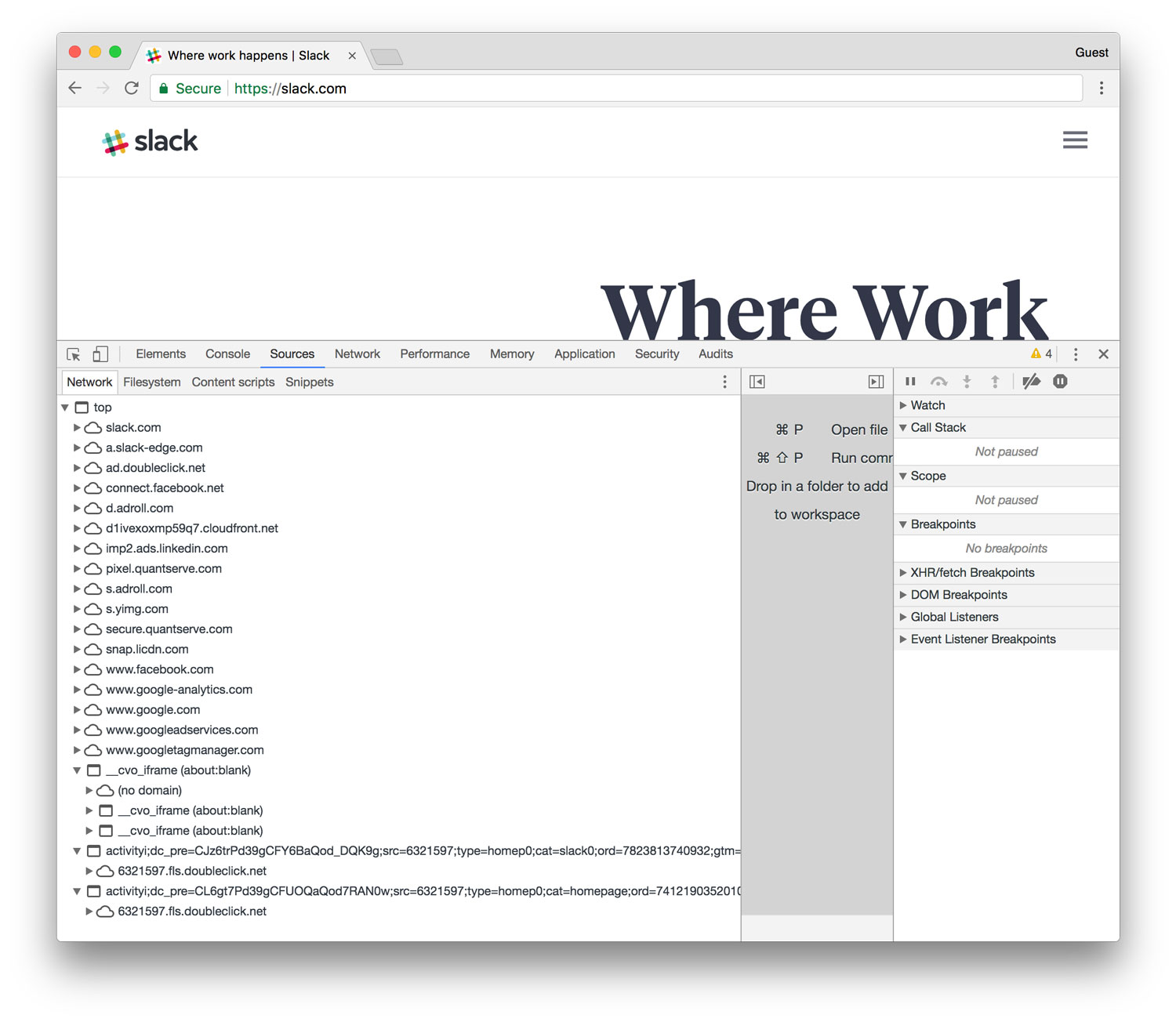
If I want to see all the third-party requests included with a webpage, I have a few options (that I know of):
<head> and before the </body> tags
But if I want to itemize that information and make it portable (e.g., paste it into a spreadsheet for filtering or further analysis), the process is not as straightforward.
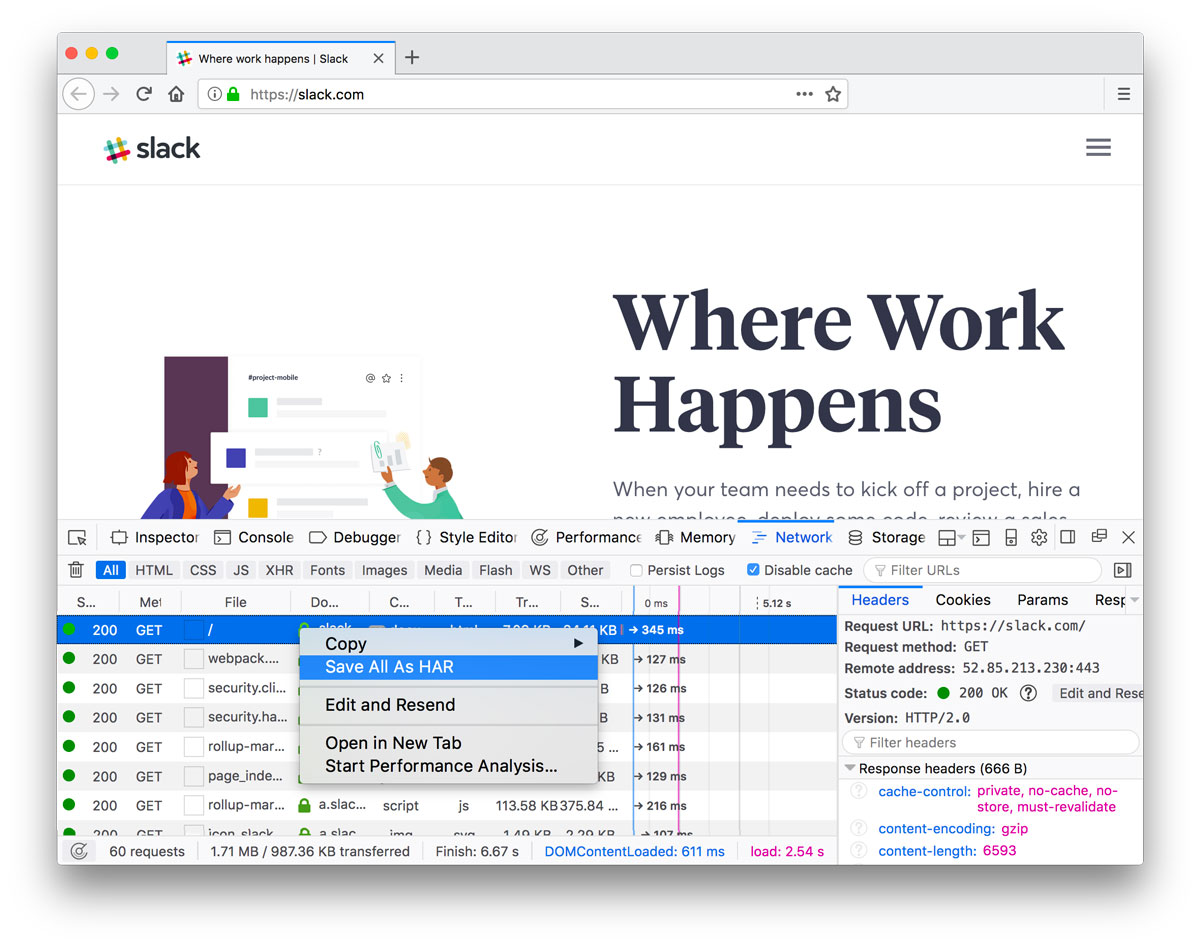
From inside some browsers’ web inspectors (Chrome, Firefox, Edge), you can save a HAR (HTTP Archive format) file (further reading). Among other things, this captures all the requests a site is making. Note that HAR files can contain sensitive data, so save and share with care.

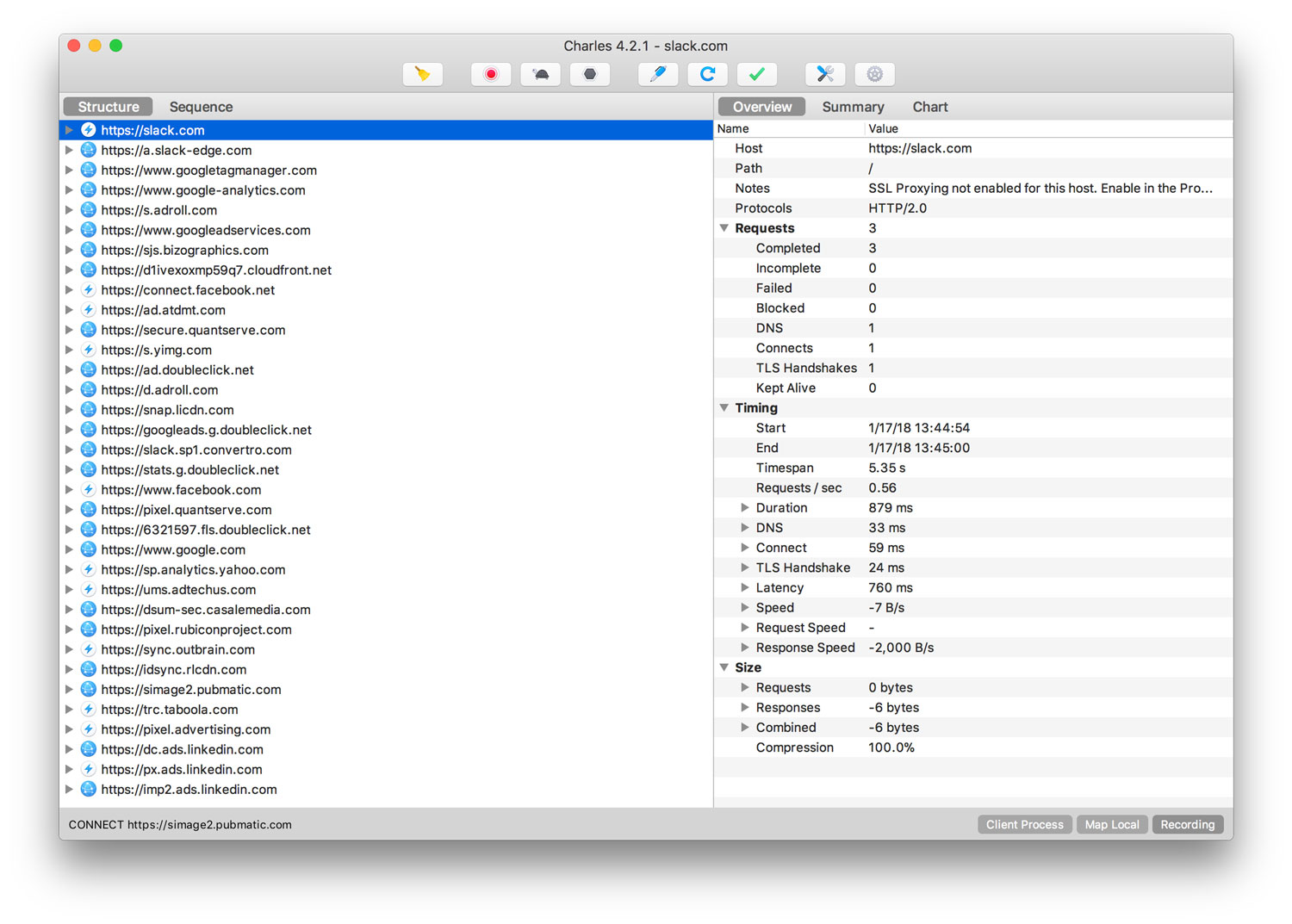
So how do you open a HAR file? har.tech has a list of helpful tools. I gravitated towards Charles.
Charles is an HTTP proxy / HTTP monitor / Reverse Proxy that enables a developer to view all of the HTTP and SSL / HTTPS traffic between their machine and the Internet.

You can learn a lot poking around the app. Unfortunately, I’ve yet to find a way to export or copy this info into text or a table. (Update)
This approach (and level of analysis) gives me a good perception upgrade for what’s happening in a browser when third-party scripts, iframes, etc. load with a webpage. Next, I’ll be taking chunks of this information for multiple sites and running some comparisons to see what scripts/services are most common.
I’m figuring all this out as I go, so if you have advice or better ideas, let me know!
My friend Matt Weinberg from Vector Media Group informed me that you can export a full session from Charles app as a CSV file (File->Export Session->CSV), which is ideal. He also pointed out that “a HAR file is just a JSON file with inlined content. So any tool that can parse JSON can do whatever you need to with a HAR.” Bingo. Thanks, Matt!
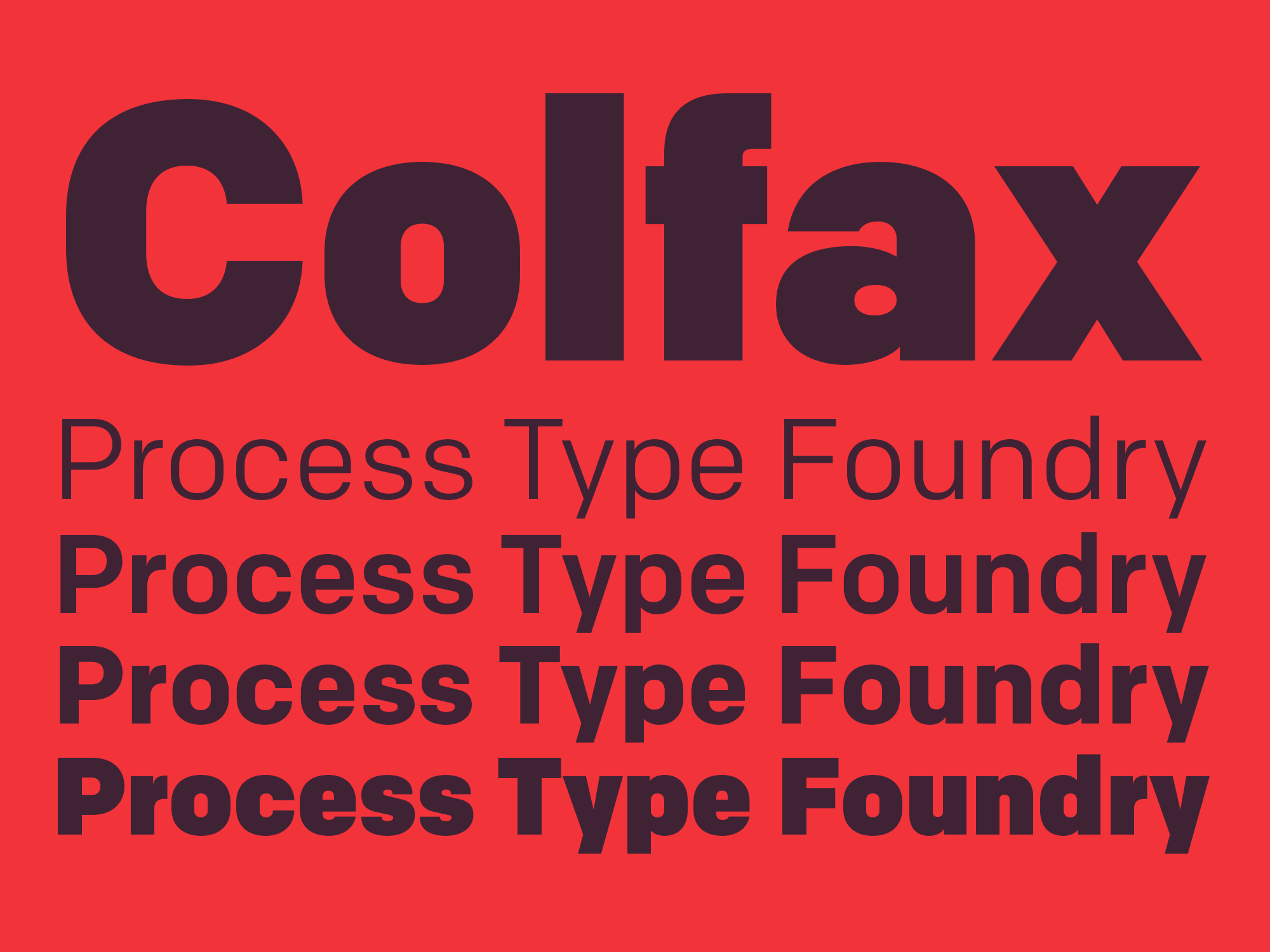
On a whim, I decided to switch from my typical serif blog type to Colfax, a lovely typeface designed by Process Type Foundry. I’d been using it for site navigational elements and was thrilled to see how it looks everywhere. Browse more at Fonts In Use.

Oliver Palmer wrote a post on the Optimizely blog about how page load time impacts engagement. Recognizing the increasing prevalence of third-party javascript…
between the homepages of 20 major US and European publishers, some 500 different external snippets of Javascript were loaded. Nine months later, that figure has risen to almost 700.
…they set up an A/B test experiment with The Telegraph.
Do these hundreds of lines of externally loaded Javascript code impact how fast a page loads? By how much? And what impact does this have on user engagement and retention?
We would artificially slow the site down in order to measure the impact on overall user engagement and retention to try and model out the relationship between site speed and overall revenue.
Delays ranged from 4 to 20 seconds, with page view impact ranging from -11% to -44%. That’s a significant drop-off, but not particularly surprising given similar documented cases.
Using a metric developed by the Telegraph’s internal strategy team representing the monetary value of a pageview[…], we were able to model out the overall revenue impact of each variant. By doing so, we could paint an accurate picture of the cost to user engagement of any new on-site changes which incur a detrimental impact on page performance.
This last step seems crucial. Establishing a monetary value for a page view can help facilitate objective discussions around tradeoffs between revenue gains and impact to user experience. I’d love to learn more about how/if this new data led The Telegraph to many any changes.
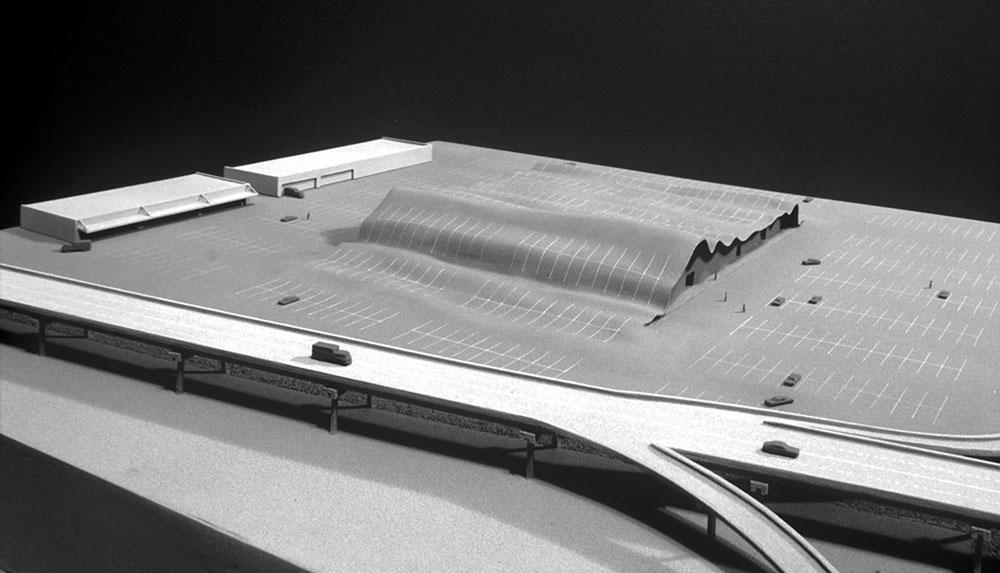
Able Parris recently tweeted about the BEST store logo & architecture, linking to this post at siteenvirodesign.com. These buildings seem like the pinnacle of large showroom type store design. I especially like the one with the forest growing up through the edges.





I’m very thankful to Andy Davies for pointing out this excellent talk he gave with Simon Hearne on third-party components. Here are some notes and links that stood out to me:
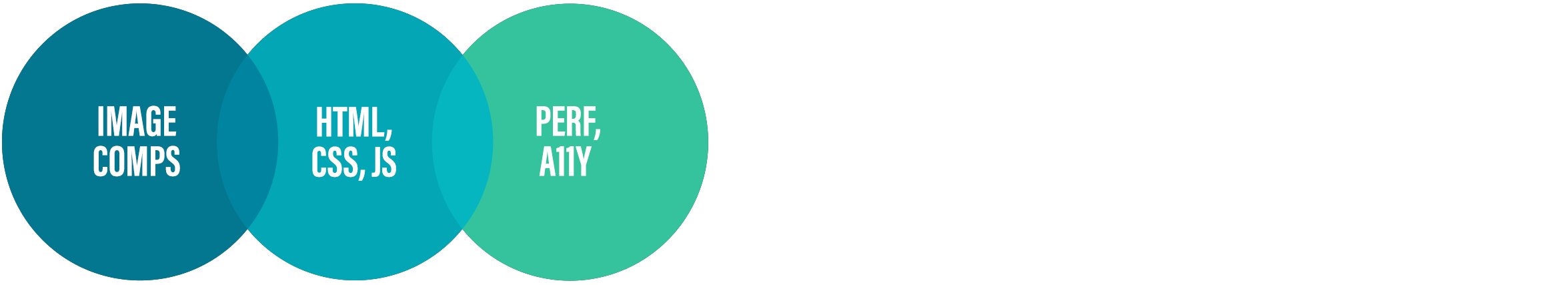
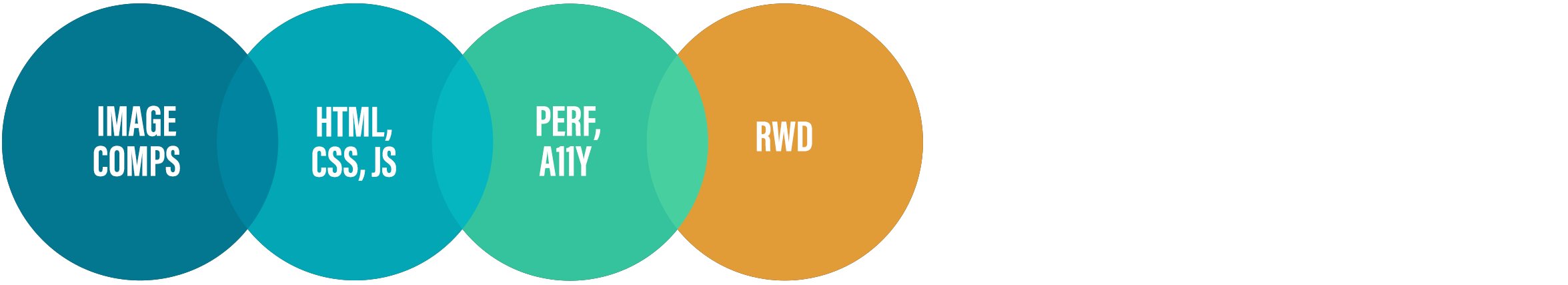
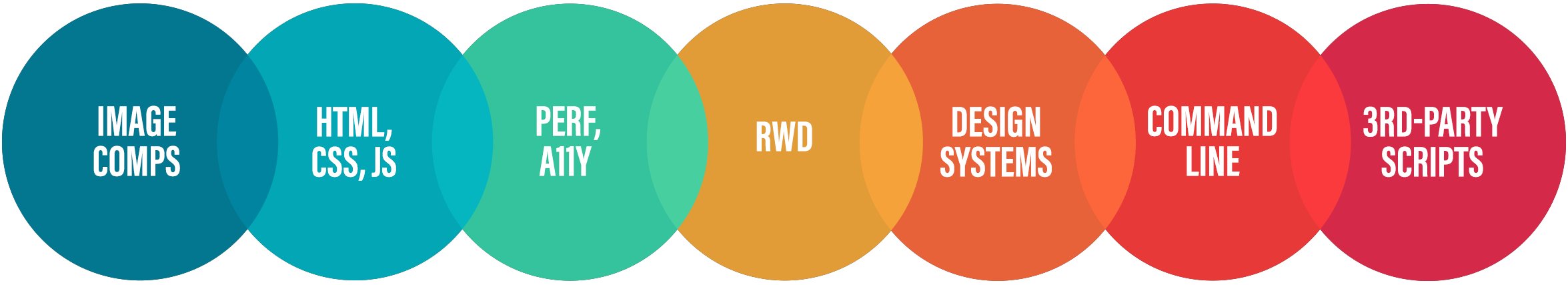
As a web designer and builder, the list of things I’ve felt responsible for on the execution side of the process (once research, writing, planning, etc. reaches a point) has expanded over the years. Each new area of interest usually comes about via personal epiphany:

My latest realization is that delivering a performant, accessible, responsive, scalable website isn’t enough: I also need to consider the impact of third-party scripts. No matter how solid I think my prototype is, it doesn’t absolve me from paying attention to what happens during implementation, specifically when it comes to the addition of these third-party scripts. I now need to develop a comprehensive understanding of how popular third-party services (and their scripts) impact the quality of a website as it relates to the site owner and, of course, the user.
In conjunction with some of the performance consulting we’ve been doing at Paravel, this tweet from Harry Roberts helped flip the switch in my mind:
In the coming months, I’ll be researching tag managers, analytics, trackers, a/b testing tools, ads, etc. If you’ve read any posts, heard any talks, or have any resources that focus on this topic, please let me know!
Dave, Reagan, and I celebrated our 10th official year as Paravel. In addition to some shorter-term projects (1, 2), we undertook a large-scale pattern library and front-end update that is rolling out in phases this year. We’ve also enjoyed bringing in 6+ collaborators/teams to assist with projects when the need has arisen. I bet we do more of this in 2018—collaborating with friends has been fun.

I spent a lot of time prototyping in Jekyll, and just as much on Codepen. Most new projects start there as private pens or projects—the quick start nature of the tool makes it my favorite.
I didn’t speak this year, but I’ve got two talks scheduled for 2018 on a totally new (to me) topic. I’ve been working hard on research and preparation and feel passionate about this new lane. I’ll be blogging more about this in the coming months.
Two weeks spent driving around New Mexico and El Paso this summer was the highlight of my year. Thanks to my team/clients at work it was the most “away” I’ve ever felt—and came back renewed. I love New Mexico. The boys are growing up fast, and Bon and I try to capitalize on every opportunity to spend quality time with them.




Podcasts: I got hooked on How I Built This, and continue to enjoy Freakonomics.
Music: My most repeated song has to be Out Here by Girls Who Care. Also, This Mr. Robot soundtrack playlist brought me a significant amount of joy.
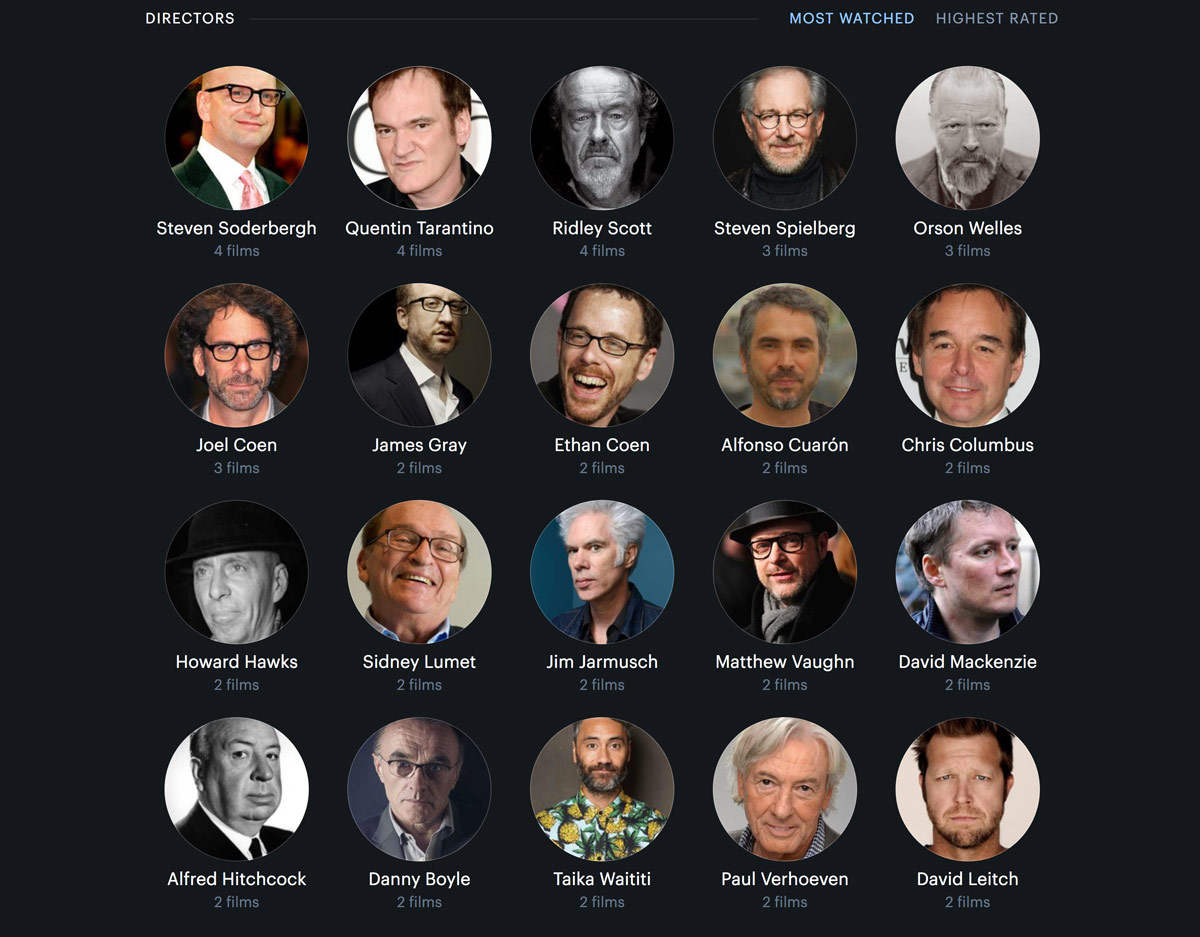
I watch a lot of movies. I log them at Letterboxd. Some favorites: boxd.it/11udQ. I’m (still) bothered by the white male dominance in my year in review, so I’m going to be seeking out more diversity in films—especially directors.

Shoutout to Drafthouse. I’ve visited 26+ times this year and had a burger/milkshake every single time (even at 10 am).
My favorite ATX restaurant is Dai Due. Fried chicken nights, A+ empanadas (that honestly remind me of southwestern egg rolls with dipping sauce in the best possible way), and wagyu beef burgers make meals with the family that much better.


I also got a Vitamix—my go-to smoothie consists of banana, blueberries, spinach, almond milk, water, hemp hearts, hemp protein, and whatever else is lying around. It looks like cement but tastes like heaven.
A lower back injury late in the year made October suck, but it facilitated a realignment of sorts—a renewed focus on bodyweight exercises + calisthenics. I’m no expert, but I feel like it’s the smart longevity play.
I’m in the middle of A Guide to the Good Life: The Ancient Art of Stoic Joy. It’s outside of my typical reading interests, but I was curious after seeing Jason Fried tweet about it. So far, so good.
Paravel is ten years old! In 2007 we’d just filed the LLC and started the first web project substantial enough to delude us into believing that Paravel could be a long-term endeavor.

And we’re still here! I don’t have anything profound to say or any one-size-fits-all business advice to give. My 2007 self probably imagined hitting the decade mark with a countdown clock, confetti, and an overwhelming sense of accomplishment and pride. In reality, I mostly just feel gratitude.
The web community continues to inspire and support us—our clients continue to trust us and bring us exciting projects. And hell… Dave and Reagan continue to show up every day dedicated to the team and to the work at hand.
Things rarely turn out exactly as you plan, but if you’re lucky you’ll find they turn out better than you imagined. Thank you! Here’s to the next ten!
