RGBa & HSLa CSS Color
In certain situations, RGBa (red, green, blue, alpha) and HSLa (hue, saturation, lightness, alpha) color values can save the day. It’s widely supported in Chrome, Safari, Firefox, Opera, and IE 9, and when working with box-shadow, text-shadow, or when needing to apply a reduced opacity to a color without affecting the rest of an element, RGBa and HSLa can’t be beat. Dave Rupert and I recently put each type of value to work while building the Lost World’s Fairs project.
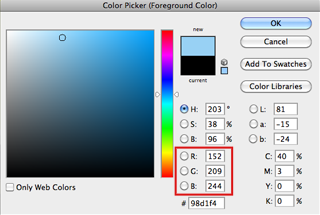
When coding The Moon, by Jason Santa Maria, we used RGBa to blend all of the light blue border brackets into the gradient background. We wanted to be precise, so we pulled the exact R, G, and B values from Photoshop and set the alpha to .3 to match the opacity. Here’s an example line of code for one of our multiple CSS border properties:
#main{border-left:1px solid rgba(152,209,244, .3);}In this case, RGBa was the most accurate option. If you tried to pull the HSL values from Photoshop in the same manner, it simply wouldn’t match up. Now, when it comes to making on-the-fly adjustments, I prefer HSLa. Hue is fairly easy to chart out once you find your way around the color wheel, and from there, fidgeting with saturation and lightness percentages is a breeze. Naz Hamid’s El Dorado poster had some Photoshop color-burn blending effects on the type which made HSLa perfect for tweaking each of the color values to perfection. Here’s an example of one of our CSS implementations for HSLa:
#eldorado{color:hsla(44, 100%, 33%, .70);}Chris Coyier has a nice write-up on HSLa color over at CSS Tricks, which includes a handy resource for a Mac app called Colors that lets you select a color on your screen and converts it to the color value format of your choice. I’d love to see something similar to that integrated into MacRabbit’s CSSEdit.
Update: Paul Irish just released a lovely HSL selection tool called MothereffingHSL.com
Also check out workwithcolor.com‘s HSL color picker