Paravel V3.5
We updated paravelinc.com! I actually have no idea what version it is (are we counting the flash one I did in 2000?), but rather than trying to overhaul the entire site, we opted to make some key changes and bring the rest along later. So what changed?
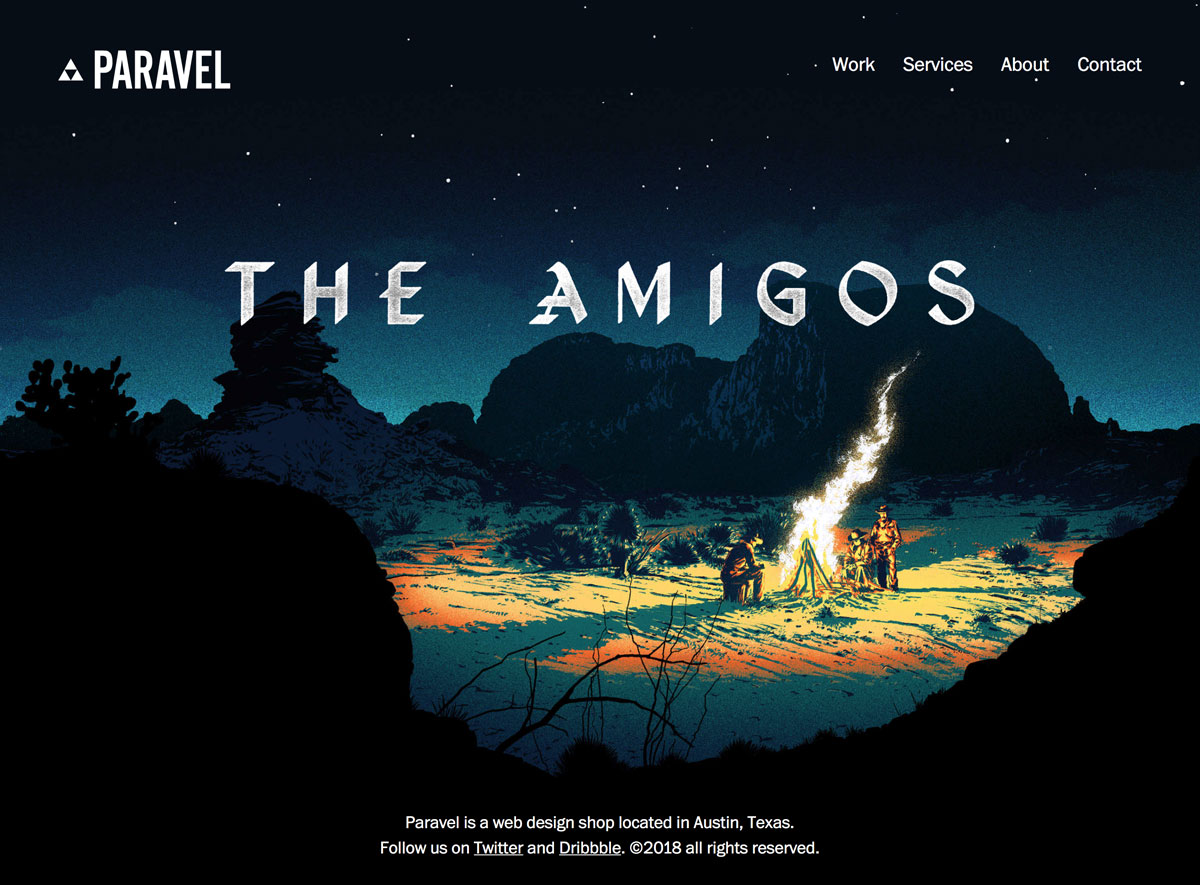
New Homepage
With an insane campfire scene illustration thanks to Matthew Woodson (Bless your Instagram feed while you’re at it), lettering via Reagan, and a subtle-yet-lovely fire glow effect from Dave, we’ve got a whole new vibe.
New Fonts
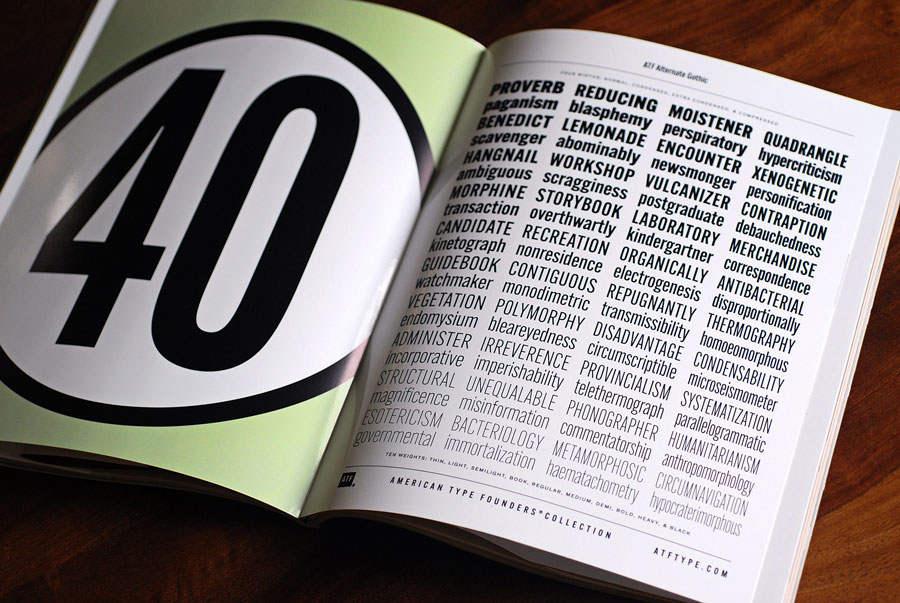
Kinda. We love Alternate Gothic dearly and use it in our logo and for headlines. When ATF expanded no. 1, no. 2, and no. 3 to 40 different styles (4 widths, 10 weights), I jumped at the chance to utilize a heavier option for headlines on some of the newer pages (coming soon to the rest of the site).

ATF Alternate Gothic Bold and ITC Franklin Gothic are being served via Webtype, who has a stellar support team, BTW.
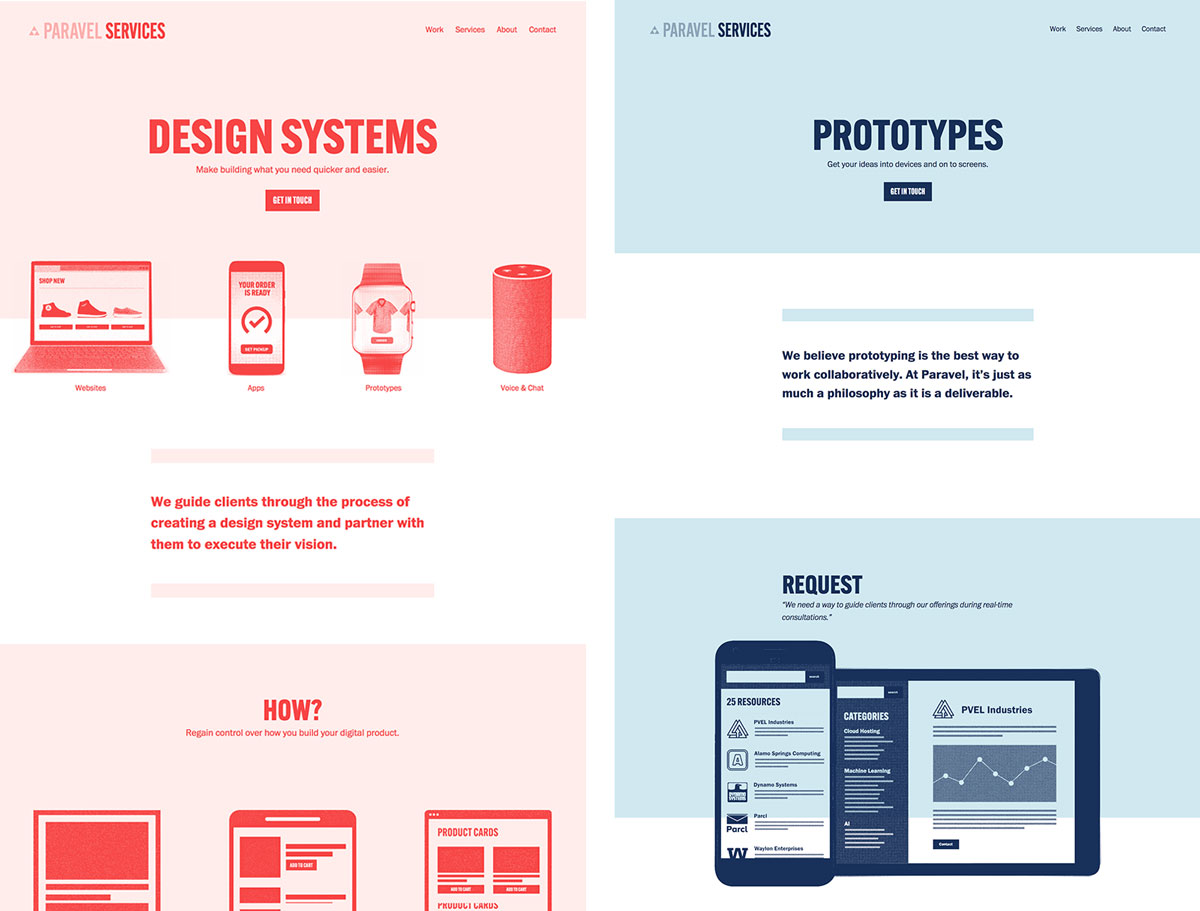
Services
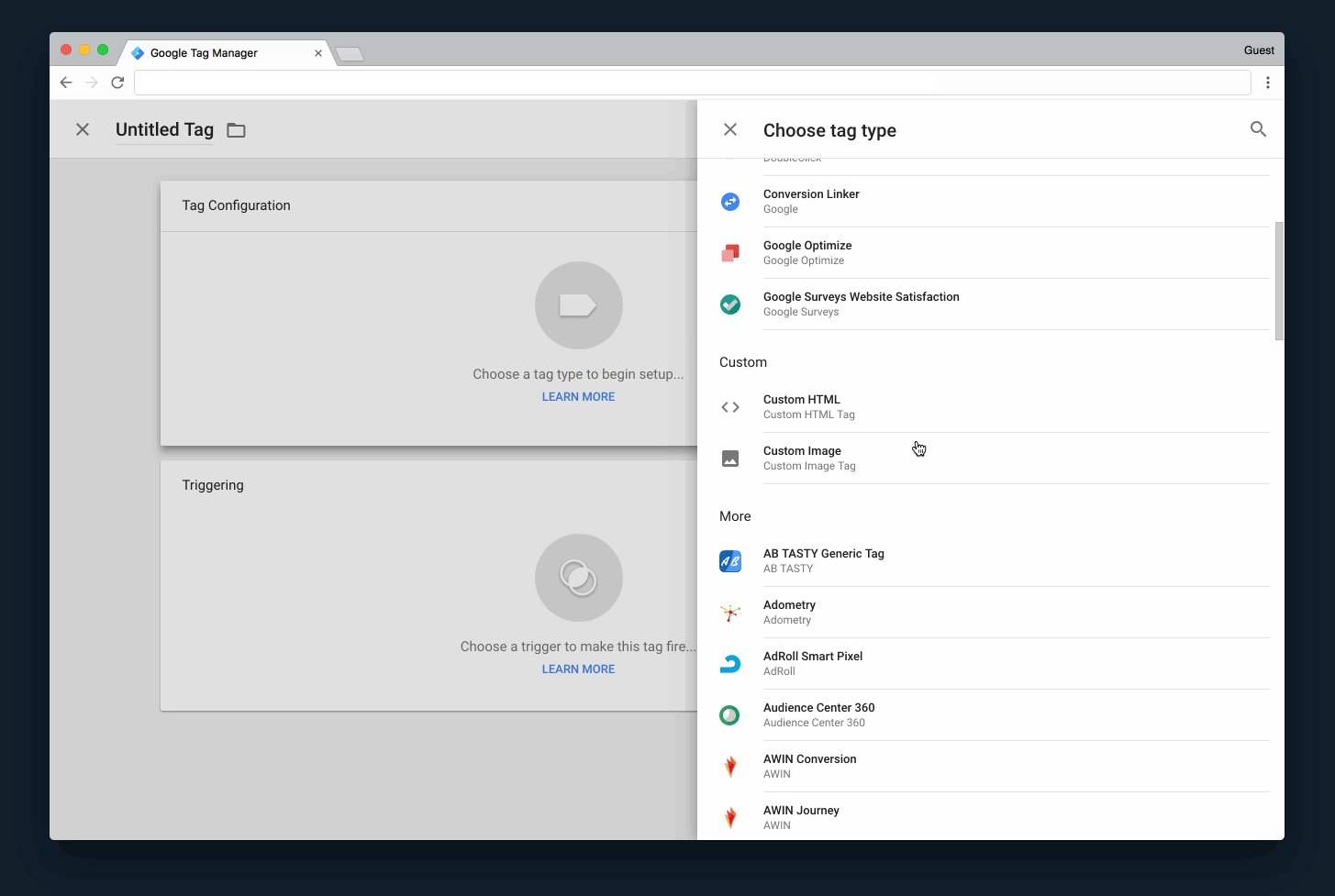
We’d never had a services page before, but because many recent client relationships involve long-term partnerships instead of one-off projects, we sought to create two pages that explain a couple of our specialties: design systems and prototypes.
We spent a fair amount of time writing and editing these two pages. Long paragraphs became short paragraphs. Then those became sentences or phrases. Articulating what we do verbally (as well as on the web) isn’t easy, but I like where we landed here.
As words were finalized, I got to make graphics—sneaking triforces into Jordan 1s and creating fictitious brands like “Amigoaid.” I haven’t had this much fun making stuff up since I did that New Adventures newspaper.
Getting Netlified
Paravel is now on Netlify. It’s a Jekyll site on Github, and with minimal configuration, Netlify builds and deploys the site for us. I even used their forms feature to manage our contact form. S/O to Phil Hawksworth for encouraging me to try Netlify this spring at Smashing Conf SF. I love it!
I think that’s it. We’re in our twelfth year at Paravel. Thanks for reading—thanks for your support—just, thanks!