CSS Webkit Appearance
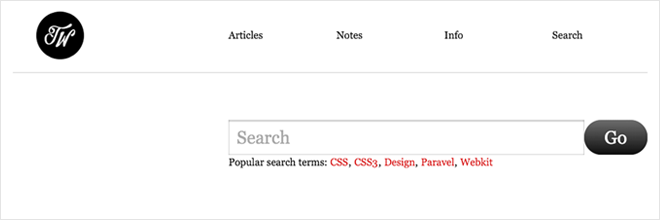
I did my fair share of testing this site on an iPad during development. In most cases, the version of Mobile Safari found on the iPad renders pages like any other standards-based browser. Only when I got to native UI elements like search boxes & text fields did I notice an inconsistency. A pre-set styling was being applied in the way of an inner shadow to text input fields and a gradient overlay to search / submit buttons, which also got rounded corners.

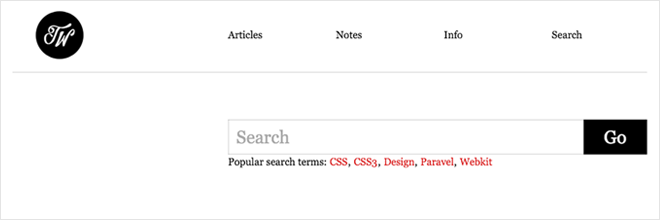
After picking through Safari’s CSS Reference I found -webkit-appearance, which changes the appearance of buttons & controls to resemble a native apple UI. I added this code for comment & search forms to retain the basic style I defined in my CSS: -webkit-appearance:none;

There are quite a few parameters for this property that you may want to take advantage of and/or watch out for. Also, If you simply wanted to disable inner-shadows of input fields you could just use -webkit-appearance:caret;.
- button
- button-bevel
- caret
- checkbox
- default-button
- listbox
- listitem
- media-fullscreen-button
- media-mute-button
- media-play-button
- media-seek-back-button
- media-seek-forward-button
- media-slider
- media-sliderthumb
- menulist
- menulist-button
- menulist-text
- menulist-textfield
- none
- push-button
- radio
- searchfield
- searchfield-cancel-button
- searchfield-decoration
- searchfield-results-button
- searchfield-results-decoration
- slider-horizontal
- slider-vertical
- sliderthumb-horizontal
- sliderthumb-vertical
- square-button
- textarea
- textfield