Optimizing Images
Friends don’t let friends load 300kb PNG images on their websites no matter how cool the transparent photo of a happy customer waving over a gradient background looks. That said, when raster graphics are required, one should always optimize them. My favorite tools for this are ImageOptim and ImageAlpha. The more I use them, the more they inform how I design.
While working on this page design for my Apothecary CSS Zen Garden theme, I knew I would be exporting a handful of PNGs with alpha transparency. Page weight could have easily surpassed the 1mb mark because of that, but I knew that if the texture graphics were only 2 or 4 colors that Image Alpha could get me massive savings.

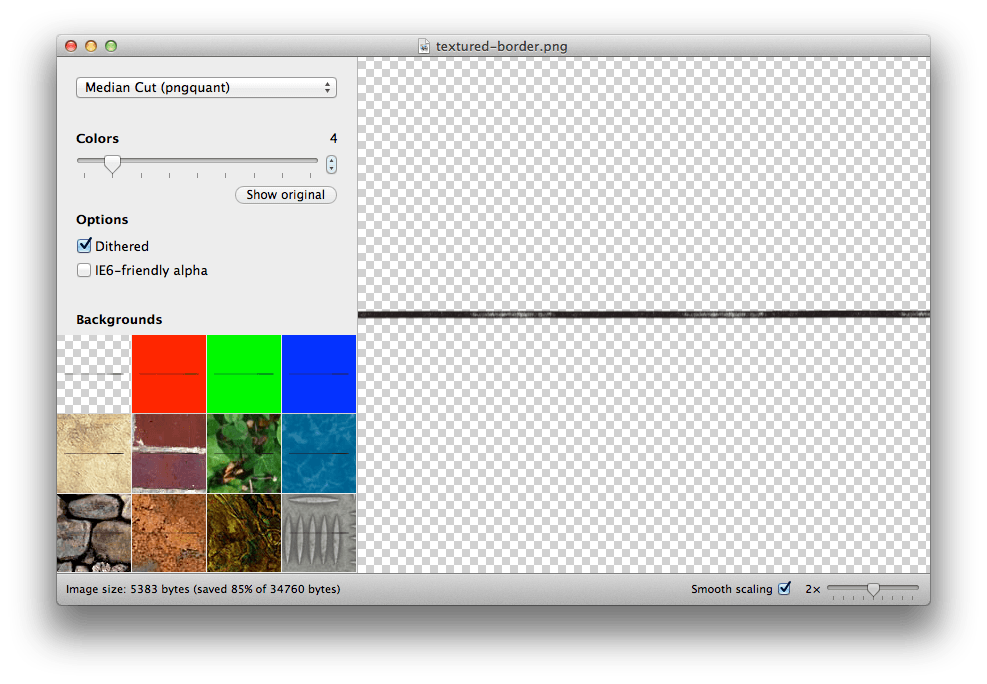
Note the bottom-left of the above screenshot. I reduced textured-border.png by 85% in file size (34,760 bytes to 5383 bytes). I consider that free money. Whatever you do, use apps like ImageOptim and ImageAlpha on everything, and donate because, holy shit, they’re free.