Process is often shaped by how teams are organized.
In the context of designing for the multi-device web, the high level of iteration and communication required to build a modern website is rendering the assembly line approach obsolete and reorganization necessary. However, if a process is changed without rethinking the network of talent, resources, and management that support it, friction and inefficiency can arise.
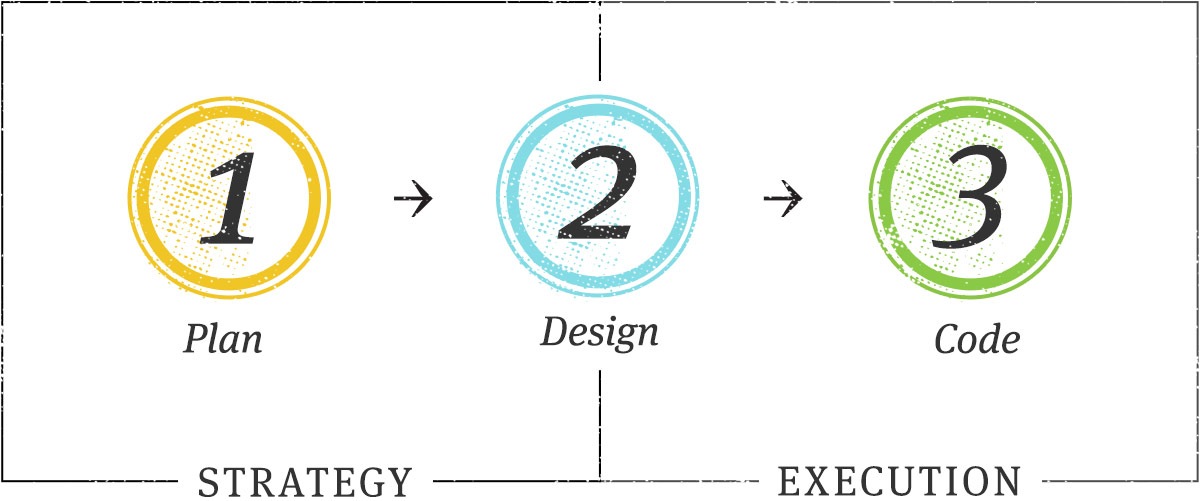
Let’s assume that an assembly line process has 3 key phases: planning, design, and code, where each phase determines the next, and a project transitions primarily from strategy to execution.

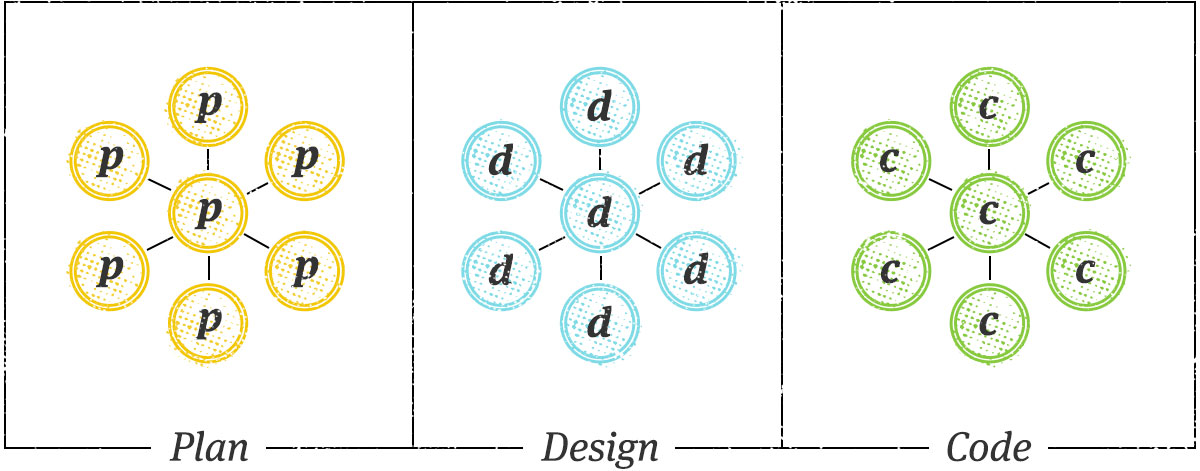
Within this approach, teams are often structured to mirror the process. Planners (stakeholders, content strategists, management) define objectives and direction. Then, designers take the handoff to add form, hierarchy, and aesthetic. Finally, coders (front & back-end developers) execute the plan.

I think that this skill-based compartmentalization is one shortcoming of the assembly line. Locking developers and/or designers into a 100% execution role is a missed opportunity; ideally, every role contributes to strategy. Things like device compatibility and technical debt (typically in the realm of developers and often overlooked until the latter part of the project) should be a core part of strategic planning.
Teams compartmentalized in this fashion can have a difficult time iterating and exploring at a reasonable pace. For example, if developers need to schedule a meeting with designers and planners every time a layout change/breakpoint is needed during the coding phase, the iteration loop may extend from a few minutes to a few days. Traversing these compartmentalized phases and roles becomes cumbersome and time consuming, ultimately diminishing the potential for the final product.
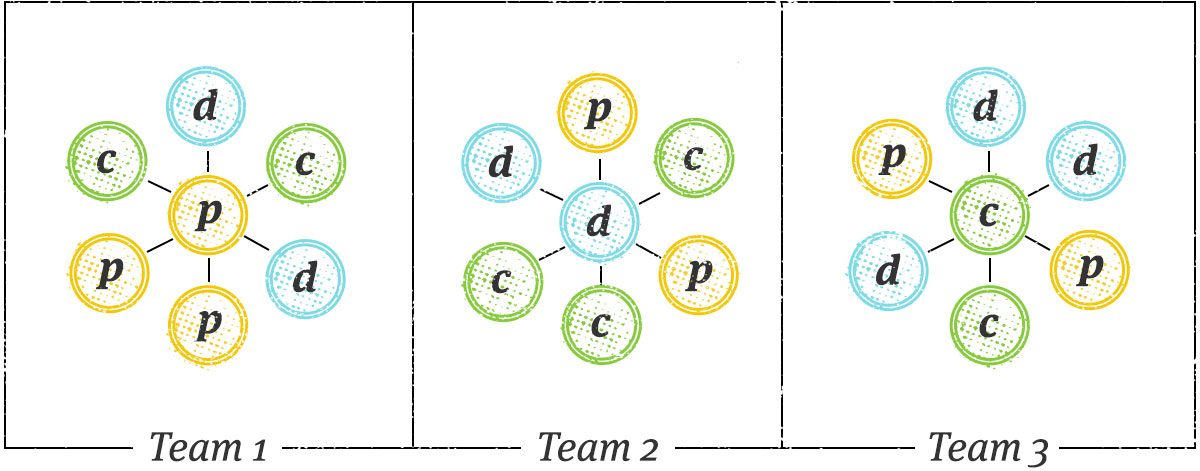
If a process calls for multiple builds and rapid iteration, why not structure teams accordingly? I like the idea of smaller, tactical teams that are capable of executing multiple rounds of planning, design, and code quickly and independently.

The size, structure, and number of teams can be tailored to the organization, but the idea is to assemble teams with complementary roles in a truly collaborative way. Members are available to each other regularly, and the chain of command is not isolated to each division/skill (e.g. designers reporting to a creative director). The teams are ultimately responsible for what they build and how it performs.
Within this structure meetings become quick chats, ideas become prototypes, and the overall process becomes more efficient. For example, think about how much effort is involved when a Photoshop comp is polished, then all the color, sizing, and spacing values get harvested and reproduced in code form by developers. It’s duplicate work. With a collaborative team all the polish effort would be directed at the browser. Sophie Shepherd outlines these benefits in her work with Happy Cog:
By jumping right into the template phase before design was finished, we were able to make all design decisions in the medium they were meant to be in. We could do QA and device testing as we worked. With the help of SASS, it was easy to make changes and incorporate feedback directly in the browser—infinitely faster than it would have been in Photoshop.
When various skill sets are combined in this way, people learn from each other. Rather than creating to-do lists filled with nudges and site tweaks for developers, designers could learn CSS and edit designs in the browser alongside more intensive development. Developers could hone their design sensibilities and contribute by making enhancements such as gestures, geolocation, and performance a part of the design process.
Because the things we build rarely take one shape these days, it’s key to keep in mind that our processes and teams probably shouldn’t either. The time of neatly organized process charts and workflows is behind us. Building for the web has become a journey with infinite potential for forks and bumps in the road. Let’s make sure that our process and organization ready us for what lies ahead.